
ここのところ時間をかけて調べたりテストしたりで得たことをメモ的に。
状況的にあまり起こらないのかそのものズバリのものがなく、あっちを調べこっちを調べと時間ばかりがかかりました。
毎回こんなに調べていられないので、あくまで現時点(仕様変更されるともう使えませんので)での方法をメモとして残します。
目的
やりたいことは「MakeShopにお名前.COM管理の独自ドメインのサブドメインを使う」というタイトルのとおり、ではありますがこれだけでは不十分なので、以下に箇条書で状況を記載します。
- サクラインターネットのレンタルサーバーでWebサイトを運用中
- お名前.comでドメインを管理
上記の状態で、新たに以下の事柄を実現したいとします。
- MakeShopを本ドメインのサブドメインで運用
- サクラインターネットにドメインを移管せずお名前.comで運用
問題
ここで問題となるのは、以下の点です。
- MaekShopでは他社管理の独自ドメインのサブドメインが発行できない
- お名前.comでサブドメインを追加できるが、本ドメインのDNSまで書き変わる
つまりやるべきことは、
- お名前.comでサブドメインを追加してMakeSopにDNSを向ける
- サクラインターネットに本ドメインのDNSを向ける
です。
この方法が分からず全く別の手段を含めて右往左往して次第ですが、そもそも「この方法」と具体化できるまでにも時間がかかりました…。
解決するための準備
まず、必要な情報を準備します。
- サクラインターネットの本ドメインのA(Adress)レコードとMXレコード
- MakeShopのAレコード
これらを間違うとサイトが表示されなくなりますので、しっかりメモるか各画面のスクリーンショットを保存することをお勧めします。
サクラインターネットの本ドメインのA(Adress)レコードとMXレコード
電話でヘルプに問い合わせて確認したところ、サクラインターネットの本ドメインのA(Adress)レコードとMXレコードは以下の方法でわかるとのことです。
なお、MXレコードはもっと簡単にわかるのですが、いちおうAレコードに合わせてご説明します。
- サーバーコントロールパネルにログイン
- 左メニューの「サーバー情報の表示」をクリック
- 「サーバーに関する情報」が表示される
上記の「サーバーに関する情報」にある以下の項目がそれぞれに対応しています。
- IPアドレス(IPv4) => Aレコード
- 初期ドメイン(左メニューの最上段にあり.ne.jpまで含む) => MXレコード
ただ、サポートの方曰く「初期設定なら大抵これのはず」ということらしく、違う可能性もあるようです。
私が試した時はあっていましたし、普通は上記の情報で良いと思います。
MakeShopのAレコード
MakeShopのAレコードは、以下のURLで確認出来ます。
http://www.makeshop.jp/main/support/faq/faq_board.html?code=012
上記のページの「Q11」に対応表がありますので、そこに書かれているIPをAアドレスに用います。
解決策
前項の情報が手に入れば、後はお名前.comで設定してからMakeShopの設定を行います。
- お名前.comのドメインNaviにログイン
- 上部ナビゲーションの「ドメイン設定」をクリック
- 左メニューの「ネームサーバーの設定」の「DNS関連機能の設定」をクリック
- サブドメインを追加したい本ドメインのラジオボタンにチェックをいれて「次へ進む」ボタンをクリック
- やや下部にある「DNSレコード設定を利用する」の右の「設定する」ボタンをクリック
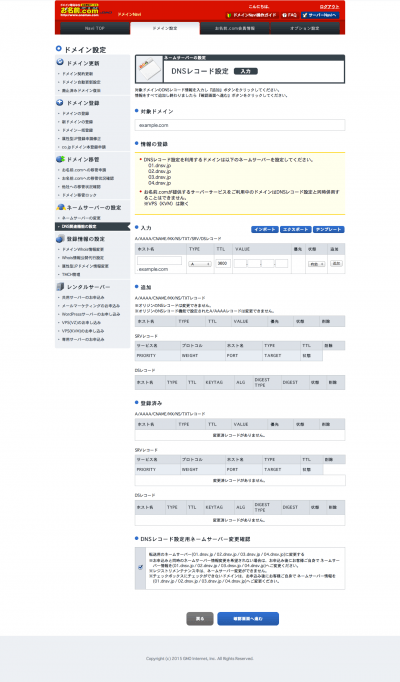
- 「DNSレコード設定」というページに移動するので、上部にある「対象ドメイン」が間違いないかを確認
ここまでで、次のスクリーンショットの画面に移動できたかと思います。

なお、今回はexample.comという仮のドメインを入れ込んでいますが、本来追加するドメインではない場合は選択ミスをしていますので、戻って再度ラジオボタンのチェックを入れ直してください。
この画面の「入力」という見出しの下にある以下の項目を使います。
- 「ホスト名」
- 「TYPE」
- 「VALUE」
- 「優先」(MXレコードのみ)
基本的にはTYPEのプルダウンを選択していから入力していきますが、最初から「A」になっており、Aレコードを触れる状態になっているはずです。
TYPEがAでない場合はAにして次に進みます。
なお、今回は以下の順序で入力しますが、特に入力順序に決まりはありません。
最期の確認ボタンを押す時にすべて入力できていればOKです。
- サブドメインのAレコード入力
- 本ドメインのAレコード入力
- MXレコード入力
サブドメインのAレコード入力
今回はECショップなので仮にサブドメインの先頭を「shop」とし、「http://shop.example.com」をサブドメインの完成形として進めます。
- 「TYPE」をAに設定
- 「ホスト名」にshopを入力
- 「VALUE」にMakeShopのAレコードを入力
- 右端の追加ボタンを押す
追加ボタンを押せば、少し下にある「登録済み」の場所に入力した情報が表示されます。
なお、「TTL」は3600のままで、「状態」も有効のままで問題ないようです。
本ドメインのAレコード入力
続いて本ドメインのAレコードですが、ここがつまったきっかけでもあります。
入力欄を見るとどうみてもサブドメインしかはいりません。
が、解決策は簡単で、「ホスト名」に何も入力しなければよいのです。手順としては以下通り。
- 「TYPE」をAに設定
- 「ホスト名」は空欄のまま
- 「VALUE」にさくらインターネットのAレコード
- 右端の追加ボタンを押す
このページの末尾にありますが、本ドメインのAレコードを入力しないと、お名前.comの本ドメインのDNSがお名前.com用の「01.dcsv.jp/03.dcsv.jp/03.dcsv.jp/04.dcsv.jp」に変わった際にサクラインターネットのwebサイトとの接続が切れてしまいます。
形としては、今までは「ドメインをお名前.comで管理して、DNS自体はサクラインターネットを利用」していて、今回は「お名前.comで管理もDNSも利用」に変わるという感じでしょうか。
なお、お名前.com用の「01.dcsv.jp/03.dcsv.jp/03.dcsv.jp/04.dcsv.jp」に強制的に変更させるチェックボックス(DNSレコード設定用ネームサーバー変更確認)にチェックを入れないと、作業が完了しないそうなので、ここのチェックは必須となります。
MXレコード
サイトのアドレス(本ドメイン)ではなくEメールのアドレスを紐付け直すためにMXレコードを入力します。
MXレコードの入力欄はAレコードと少し違いますが、具体的には以下のように入力します。
- 「TYPE」をMXに設定
- 「ホスト名」は空欄のまま(本ドメインのメールアドレスのため)
- 「VALUE」にさくらインターネットのMXレコードを入力
- 「優先」に10を入力
- 右端の追加ボタンを押す
「優先」はあまり理解できていないのですが、サポートの方の話では10で良いだろうとことです。
ここまでできれば、後はページ下部の「確認画面へ進む」ボタンを押し、その先で最終的なOKを出してお名前.comの作業は終わりです。
MakeShop側の設定
MakeShopの管理画面にログインして、左メニューの「ショップ情報の設定」の「ドメインの設定」に移動します。
少し下にある「他ドメイン管理会社でドメイン取得済み」の見出しの下にある「利用中のサブドメインでショップを運営したい場合」をクリック。
説明が開きますが、ここでは既にSTEP1の「Aレコードの設定」を終えていますから、STEP2の「適用ドメインの切替」を見ます。
「独自ドメイン」のラジオボタンにチェックを入れ、空欄にサブドメインを入力(ここでは仮に「shop.example.com」を入力。
最期に「この設定で保存」ボタンを押して完了です。
サブドメインの反映時間
DNS関連は最大で72時間ほどかかるといわれていますが、今回は3時間ほどでサブドメインでのMakeShop表示を確認できました。
が、実はこれは私の環境ではということに過ぎません。ネットを利用している全員が同時に反映されているわけではないので、自分が反映されているからといって他の方も見えるとは限りません。
ですので、自分が見えていても他の方には見えていないという想定でいろいろ判断した方が良いと思います。
サクラインターネットにドメインを移管した方がスムーズかもしれない
実は、サクラインターネットで本ドメインのサイトを運用し、サブドメインでMakeShopを運用する場合、お名前.comからサクラインターネットにドメイン自体を移管してしまった方がシンプルで簡単な模様です。
移管してしまえば、サクラインターネットの管理画面からサブドメインを発行してMakeShop(などの他社サービス)に紐づけることが簡単にできるようです。
反映もスムーズで基本的に本ドメインの表示も途切れることはないとのこと。
ただ、2015年の1月にお名前.comが値上げした金額よりもやや高い管理費が必要になり、移管料(1,852円)がかかります。
1ドメインしか持っていない場合は額的には大したことではないかもしれませんので、それほどのデメリットでもないとは思いますが。
MakeShopのフリープランは論外
まずはテストケース的にと、MakeShopのフリープランを考えている方はやめた方が良いです。
テストケースにも使えません。理由は以下の通り。
- 商品の削除ができない
- 受注時の自動返信メールがない
- TOP下部に商品の一覧が並ばない(閲覧履歴の商品はでる)
特に上二つが致命的です。
ECの基本的な機能が殺されているため、全く使えません。
ただ、これはMakeShopが酷いという話ではなく、フリープラン自体の目的がそうだというだけです。
フリープランは15日間の無料お試しの延長線上にあるような、中身が見えるだけのプロモーション用のデモンストレーションプランだと位置づけられているようで、そもそもこのプランで運用できる(不可能ではありませんが)ようには考えられていない模様です。
MakeShopのフリープランの裏技的構築方法
いつ使用禁止になるかわかりませんが、2015年1月現在で試したところ表示はできたので一応。
フリープランではcssは触れませんが、HTMLを入力出来る場所ではimgタグやインラインcssを使うことが可能です。
そこで、既に本体サイトを持っている場合は、本体サイトのサーバーに画像を置き、MakeShopの入力欄にimg要素のsrcやbackground-imageのurlで本体サーバーの画像のパスをしていします。
すると、外部から画像を呼び出して表示できます。
例えばテキストに背景画像を付けたい場合は、文章をdivタグで括り、style属性でbackground-imageを書けばフリープランでも背景画像が使えるという具合です。
とはいえ、基本的にはあまりやらないほうがよい方法なのでまったくお勧めしませんが。
結び
今回はサブドメインのメールを利用しないことにしていたので記事の手順で解決できましたが、サブドメインのメールを使うとなるとMXレコードの部分で一手間かかると思います。
こちらは試していないのでわかりませんが…。
サーバーやドメイン回りは、どうしても公式のヘルプでは不十分な印象です。
公式ですらスクリーンショットがちょっと古かったりしますし。
また、汎用性の高い内容にする必要があるためか、個別の状況には大抵対応しきれていない印象です。
こればかりは仕方がないのですが、視点を変えれば汎用的過ぎてどの状況でも浅くしかわからない状態だとも言えます。
こういう場合はモデルケースなどで個別の事例を列記してい行くのが良いとは思います。
が、作成してメンテナンスし続けるのも確かに厳しくはあるので現実的ではないかもしれません。
最期になりましたが、対応していただいたお名前.comとMakeShoptとサクラインターネットのサポートの方々にお礼申し上げます。
6人がこの記事を評価
役に立ったよという方は上の「記事を評価する」ボタンをクリックしてもらえると嬉しいです。
連投防止のためにCookie使用。SNSへの投稿など他サービスとの連動は一切ありません。


