WordPressのGutenbergハンドブックに文章で説明が載ってはいますが、実際には何をどう書けばいいのかは書かれていないサイドバーの基本部分に関してです。
注意点
- Gutenbergがコアに入る前の段階の記事です
- 書き方だけではなく、語句や名称にも問題がある可能性があります
実現したいこと
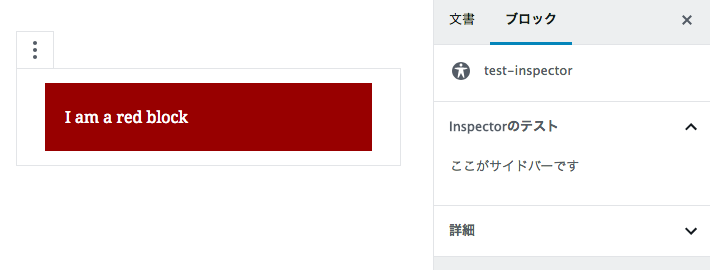
- Gutenbergでオリジナルブロックを作る際にサイドバーをつける
ハンドブックでは以下が該当します。
注意点は概ね以下の通り(訳間違っていたらすみません)。なお、サイドバーの場所をInspectorと呼ぶようなので、以降はInspectorと記載します。
- 文字列を選択して太字にする、などブロック内のコンテンツの一部を選択して操作する場合はInspectorを使用してはいけない(流れ的にブロックの直上に付けるToolbarsを推奨か)
- HTMLモード(=RichTextのHTMLモード?)でもInspectorは表示されるので、ブロックに対する設定だけにする
具体的なコードが書かれていないので実際の書き方を調べようとすると割と大変だったのですが、分かってみれば非常に簡単です。
サンプル

以下はサンプルですが、ブロック作成の練習として最初に作るであろうハンドブックのRedBlockをほぼそのまま使った実用性のない例です。
//初期設定
add_action( 'enqueue_block_editor_assets', function() {
wp_enqueue_script(
'myplugin-gutenberge',
plugins_url( 'block.js', __FILE__ ),
[ 'wp-blocks', 'wp-element', 'wp-components', 'wp-editor' ]
);
} );
const { registerBlockType } = wp.blocks;
const { Fragment } = wp.element
const { PanelBody } = wp.components;
const { InspectorControls } = wp.editor;
const blockStyle = { backgroundColor: '#900', color: '#fff', padding: '20px' };
registerBlockType( 'mytheme/test-inspector', {
title: 'test-inspector',
icon: 'universal-access-alt',
category: 'layout',
edit: function() {
return (
<Fragment>
{// InspectorControlsで囲まれた部分がサイドバーの中身
}
<InspectorControls>
<PanelBody title="Inspectorのテスト">
<p>ここがサイドバーです</p>
</PanelBody>
</InspectorControls>
<div style={ blockStyle }>I am a red block</div>
</Fragment>
)
},
save: function() {
return <div style={ blockStyle }>I am a red block</div>
}
} );
SidebarやSettingbarなどの名称で調べてもほとんど出てこず悩んでいましたが、実際には<InspectorControls>で囲むだけでOKでした。
ただ、見た目に的にもPanelBodyは使った方が良いと思うので、最低限InspectorControlsとPanelBodyはセットで使う方が良いかもしれません。
PanelBodyのtitleですが設定すると見出しになり、かつ、この見出しをボタンとして中身を開閉する機能が自動で付与されます。
titleは必須ではありませんが、Inspector内に複数のPanelBodyを作る場合はあった方が良いでしょう。
関連記事
Gutenberg(ブロックエディタ)に関連する記事一覧。
- [Gutenberg対応版]WordPressで複数のCSSをまとめてインラインCSSとして出力する
- @wordpress/create-blockで一つのプラグインに複数のブロックを入れる
- @wordpress/wp-env と @wordpress/create-block で簡単にブロック開発環境を作る
- 3度目のブロック開発環境(Docker Desktopとcreate-block)
- Gutenberg(ブロックエディタ)メモ
- Gutenberg(ブロックエディタ)メモ -Gutenbergの使い方で迷うところ
- Gutenberg(ブロックエディタ)メモ -ハンドブックでわからないところ1
- Gutenberg(ブロックエディタ)メモ -ハンドブックでわからないところ2
- Buttonを使う(MediaUploadとRichTextも含む)
- metaデータを設定する
- Templatesとplaceholderを使う
- Toggleを使う
- カスタムHTMLを使う
- サイドバー(Inspector)を設定する [現在表示中]
- サイドバーを作ってcheckboxを使う
- サイドバーを作ってラジオボタンを使う
- ショートコードの代替案的なブロックを作る
- ラジオボタンでクラスを変更可能なコードエディタブロックを作る
- 登録されているショートコードの一覧を表示したブロックを作る
- AddQuicktagのGutenberg対応に関して
- Classic Editorプラグインに関して
- wp_is_mobile関数を利用して出し分け機能をもったブロックを作る
- 任意のHTMLタグを範囲選択で挿入可能なツールバーを付ける
- 任意のHTMLタグを範囲選択で挿入可能なボタンをRichTextのツールバーに追加する
- 自動でテーマCSSの指定箇所をGutenberg用CSSとして用いる方法の検討
- 自動で出力されるブロック用のCSSを取除く
- Gutenberg関連の参考サイト:メモ
- WPのsetMeta()で複数のキーと値を保存する
- WPのブロックエディタでTypeError: Cannot read property ‘firstChild’ of nullのエラー:メモ
- WPのブロックエディタでUncaught Error: Minified React error #321のエラー:メモ
- WPのブロックエディタでタグをドロップダウンで変更する:メモ
- WPのブロックエディタでブロック追加用ボタンを表示させる:メモ
- WPのブロックエディタで親の値を子に設定する:メモ
- WPのブロック作成メモ
- WPの独自ブロックが設定されている時のみCSSやJSをフロントに表示する方法
- ブロック作成時のclassNameに関するメモ
- ブロック開発の環境構築におけるwp-scriptsとCreate Guten Blockのメモ
4人がこの記事を評価
役に立ったよという方は上の「記事を評価する」ボタンをクリックしてもらえると嬉しいです。
連投防止のためにCookie使用。SNSへの投稿など他サービスとの連動は一切ありません。



