ほとんど参考情報そのままですが、いままでやり方がわからなかった「RichTextに任意のタグを範囲選択で追加する」という動作が出来たのでメモとして残します。
調べて試作したばかりなので仕組みの理解が薄く、動作の安定性に関しても微妙かもしれませんのでその点は留意ください。
また、後述しますが参考にしたプラグインが高性能なのでそちらを使えば事足りる可能性が高いとも思います。
実現したいこと
- RichTextに任意のクラスを付けたタグを範囲選択(ドラッグ)で追加する
今回は以下が重要になります。
- もともと存在するブロック(主にpタグ)のツールバーに、任意の機能を持ったボタンを追加する
- オリジナルのブロックの追加ではない
- 既存のブロックの多くに自動で追加される(配置済みのブロックは破損しない)
あくまで把握している範囲でしかありませんが、安全性が高く広範囲に対して容易に追加できる方法だと思います。
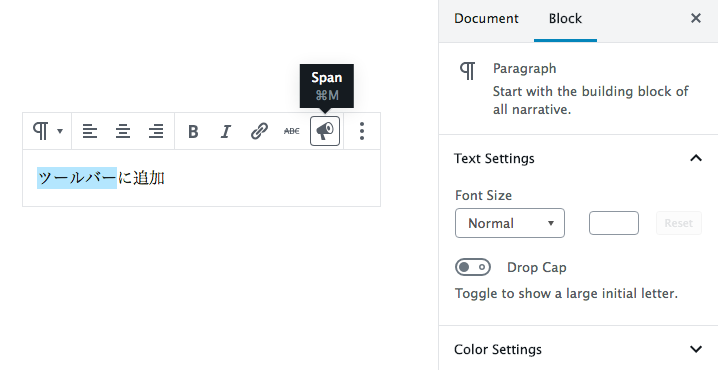
サンプル

今回もspanに任意のクラス名を付けたタグを挿入する動作を目指します。
まず、PHP側に以下のような記述を追加します。
//初期設定
add_action( 'enqueue_block_editor_assets', function() {
//名称やファイル名は各自任意で設定
wp_enqueue_script(
'myplugin-gutenberge',
plugins_url( 'block.js', __FILE__ ),
[ 'wp-blocks', 'wp-element', 'wp-rich-text', 'wp-i18n', 'wp-editor' ]
);
} );
重要なのは、上記のうちのwp-rich-textです。今回はこれを書かないと動作しません。
続いてJS。
const { Fragment } = wp.element;
const { __ } = wp.i18n;
const { registerFormatType, toggleFormat } = wp.richText;
const { RichTextToolbarButton, RichTextShortcut } = wp.editor;
registerFormatType( 'my-plugin/myspan', {
title: __( 'My Span' ),
tagName: 'span',
className: 'my-span',
edit( { isActive, value, onChange } ) {
const onToggle = () => onChange( toggleFormat( value, { type: 'my-plugin/myspan' } ) );
return (
<Fragment>
<RichTextShortcut
type="primary"
character="m"
onUse={ onToggle }
/>
<RichTextToolbarButton
title={ __( 'Span' ) }
icon="megaphone"
onClick={ onToggle }
isActive={ isActive }
shortcutType="primary"
shortcutCharacter="m"
/>
</Fragment>
);
},
} );
私自身理解し切れていないので、詳しくは以下のURLを参照してください。説明はあまりないのですがなんとなく使い方がわかるかと思います。
- Advanced Rich Text Tools for Gutenberg
- Registering a new formatting button using the Formatting API #11727
当記事のコードは上記2つめのものとほとんど同じです。
特に重要だと思うのがregisterFormatTypeで、これを使うことでRichText用のツールバーに簡単に任意のボタンを追加できます。
RichTextShortcutはキーボードショートカットの設定ですが、RichTextToolbarButtonにも一応shortcutCharacterがあり、両方にある意味などは分かりませんでした。
なお、当然のごとくこれらはハンドブックには記載がありません…。
挿入したタグの取り消し
上記のコードだけで、挿入したタグの取り消しも可能でした。
前項1つめのプラグインの中ではunregisterFormatTypeという記述も確認していますので、場合によってはこういった記述が必要になると思われます。
結び
各部の役割や動作を把握できていないのですが、とりあえず調べるべき単語や状態を知ることができました。
カスタムHTML対応版
カスタムHTMLの方で同種の動作をさせる場合は以下の記事が多少は参考になるかもしれません。
関連記事
Gutenberg(ブロックエディタ)に関連する記事一覧。
- [Gutenberg対応版]WordPressで複数のCSSをまとめてインラインCSSとして出力する
- @wordpress/create-blockで一つのプラグインに複数のブロックを入れる
- @wordpress/wp-env と @wordpress/create-block で簡単にブロック開発環境を作る
- 3度目のブロック開発環境(Docker Desktopとcreate-block)
- Gutenberg(ブロックエディタ)メモ
- Gutenberg(ブロックエディタ)メモ -Gutenbergの使い方で迷うところ
- Gutenberg(ブロックエディタ)メモ -ハンドブックでわからないところ1
- Gutenberg(ブロックエディタ)メモ -ハンドブックでわからないところ2
- Buttonを使う(MediaUploadとRichTextも含む)
- metaデータを設定する
- Templatesとplaceholderを使う
- Toggleを使う
- カスタムHTMLを使う
- サイドバー(Inspector)を設定する
- サイドバーを作ってcheckboxを使う
- サイドバーを作ってラジオボタンを使う
- ショートコードの代替案的なブロックを作る
- ラジオボタンでクラスを変更可能なコードエディタブロックを作る
- 登録されているショートコードの一覧を表示したブロックを作る
- AddQuicktagのGutenberg対応に関して
- Classic Editorプラグインに関して
- wp_is_mobile関数を利用して出し分け機能をもったブロックを作る
- 任意のHTMLタグを範囲選択で挿入可能なツールバーを付ける
- 任意のHTMLタグを範囲選択で挿入可能なボタンをRichTextのツールバーに追加する [現在表示中]
- 自動でテーマCSSの指定箇所をGutenberg用CSSとして用いる方法の検討
- 自動で出力されるブロック用のCSSを取除く
- Gutenberg関連の参考サイト:メモ
- WPのsetMeta()で複数のキーと値を保存する
- WPのブロックエディタでTypeError: Cannot read property ‘firstChild’ of nullのエラー:メモ
- WPのブロックエディタでUncaught Error: Minified React error #321のエラー:メモ
- WPのブロックエディタでタグをドロップダウンで変更する:メモ
- WPのブロックエディタでブロック追加用ボタンを表示させる:メモ
- WPのブロックエディタで親の値を子に設定する:メモ
- WPのブロック作成メモ
- WPの独自ブロックが設定されている時のみCSSやJSをフロントに表示する方法
- ブロック作成時のclassNameに関するメモ
- ブロック開発の環境構築におけるwp-scriptsとCreate Guten Blockのメモ
1人がこの記事を評価
役に立ったよという方は上の「記事を評価する」ボタンをクリックしてもらえると嬉しいです。
連投防止のためにCookie使用。SNSへの投稿など他サービスとの連動は一切ありません。



